ဒါပေမယ့် ကွန်ပြူတာနည်းပညာကို ငွေကုန်ကြေးကျသက်သာစွာနဲ့ ထဲထဲဝင်ဝင် လေ့လာလိုသူတွေအတွက် တစ်ဖက်တစ်လမ်းကနေ တတ်စွမ်းသရွေ့ အထောက်အကူပြုနိုင်အောင် ကျွန်တော့်ဘလော့ကို အကြိမ်ပေါင်းများစွာ ပြင်ဆင်ခဲ့ပါတယ်။
- Zawgyi နဲ့ ရေးတဲ့ ဘလော့အဆင့်ကနေ Unicode အဆင့်ဖြစ်အောင် ဖန်တီးတယ်။
- ယူနီကုတ်ဘလော့ ဖြစ်သွားတော့ Browsers တိုင်းကနေ စာဖတ်သူရဲ့ စက်ထဲမှာ Unicode မရှိရင်တောင် ဘလော့ကို ဖတ်ဖို့အဆင်ပြေနိုင်အောင် Font Embed လုပ်နိုင်ဖို့ ကြိုးစားခဲ့တယ်။
- Templates မျိုးစုံပြောင်းပြီး Screen sizes အမျိုးမျိုး၊ Resolutions အမျိုးမျိုး၊ Desktops, Tablets နဲ့ Mobile screens အမျိုးမျိုးက ကြည့်ဖို့ အဆင်ပြေအောင် ကြိုးစားခဲ့တယ်။
ကိုယ့်မှာဘလော့တစ်ခုလည်း ရှိနေပြီ ပင်တိုင်စာဖတ်ပရိတ်သတ်လည်း အတိုင်းအတာတစ်ခုထိ ရလာပြီဆိုရင် စာရေးသူတစ်ယောက်အနေနဲ့ ကိုယ်သုံးထားတဲ့ Theme/Template က Screen sizes အမျိုးမျိုး၊ Resolutions အမျိုးမျိုး၊ Desktops, Tablets နဲ့ Mobile screens အမျိုးမျိုးနဲ့ ကြည့်ဖို့အဆင်ပြေရဲ့လားဆိုတာ မဖြစ်မနေ စမ်းသပ်ကြည့်ထားသင့်ပါတယ်။ အထူးသဖြင့် Templates ကို Responsive web design သုံးထားတဲ့သူတွေအနေနဲ့ ကိုယ့်ဘလော့က Resolutions မျိုးစုံမှာ မြင်ရမယ့်အနေအထား အဆင်ပြေမှုရှိ/မရှိ သိထားဖို့ ပိုအရေးကြီးပါတယ်။
ဒီဘက်ခေတ်မှာ လူဖတ်များ လူဝင်များတဲ့ ထိပ်တန်း websites တော်တော်များများ Responsive web design ကိုသုံးလာကြတယ်။ ဘာလို့လည်းဆိုတော့ Responsive web design က ကိုယ့်ဘလော့/ဝက်ဘ်ဆိုဒ်ကို ဘယ်လို Devices မျိုးနဲ့ပဲကြည့်ကြည့် လိုက်လျောညီထွေဖြစ်အောင် ဖန်တီးပေးနိုင်တယ်။ အားလုံးသိထားပြီးတဲ့အတိုင်း Screen resolution ဆိုတာ ပုံနဲ့စာတွေကို ဘယ်လောက်ထိ ကြည်ကြည်လင်လင် ပြတ်ပြတ်သားသား ဖော်ပြနိုင်လဲဆိုတာ ရည်ညွှန်းတာမို့လို့ ကိုယ့်စက်ရဲ့ Resolution က 1600 x 1200 pixels ထက်များတယ်ဆိုရင် Screen မှာပေါ်မယ့် စာနဲ့ ရုပ်ပုံတွေကို ထင်ထင်ရှားရှား မြင်ရမယ်။ တကယ်လို့ Screen resolution က 800 x 600 pixels ထပ်နည်းမယ် ဆိုရင်တော့ ကိုယ်သုံးထားတဲ့ Theme/Template က လိုက်လျောညီထွေ ဖန်တီးမပေးနိုင်ရင် Screen ပေါ်မှာ ဘာစာလုံးကိုမှ ပြတ်ပြတ်ထင်ထင် မမြင်ရတော့ဘူး။ ကိုယ်ဖတ်ချင်တာ မြင်ရဖို့ အချိန်တိုင်း Zoom ဆွဲပြီး ဖတ်ရလိမ့်မယ်။ Responsive web design က ဒီအခက်အခဲကို ပြေလည်အောင် ကူညီပေးနိုင်တယ်။ Screen sizes အမျိုးမျိုး၊ Resolutions အမျိုးမျိုး နဲ့ Devices အမျိုးမျိုးပေါ်မူတည်ပြီး Screen နဲ့ Fit ဖြစ်အောင် လုပ်ပေးနိုင်တဲ့အပြင် Articles တွေကိုလည်း စာဖတ်သူ ထင်ထင်ရှားရှား ကြည့်နိုင်အောင် စီစဉ်ပေးနိုင်တယ်။
Test Your Blog from Various Conditions
တကယ်တမ်းတော့ ကိုယ့်ဘလော့က Devices အမျိုးမျိုး အခြေအနေအမျိုးမျိုးမှာ ဘယ်လိုပုံပေါက်နေမယ်ဆိုတာ သိနိုင်ဖို့မလွယ်ဘူး။ တော်ယုံလူတစ်ယောက် အများဆုံး ဆောင်ထားနိုင်ရင် ဖုန်းတစ်လုံး၊ Laptop တစ်လုံးနဲ့ Tablet တစ်လုံးပေါ့။ အဲ့ဒီ့ သုံးမျိုးလောက်နဲ့ ဘလော့တစ်ခုရဲ့ ပုံပန်းသဏ္ဍန်ကို အတည်ပြုဖို့ဆိုတာ မဖြစ်နိုင်ဘူး။ အဲ့လိုအခက်အခဲ ဖြစ်လာရင် ကျွန်တော်တို့ ဘလော့တွေကို Screen sizes အမျိုးမျိုးနဲ့ Resolutions အမျိုးမျိုး မှာ ဘယ်လိုအနေအထား ဖြစ်နေမယ်ဆိုတာ စမ်းသပ်ကြည့်နိုင်တဲ့ Online Testers တွေကို အားကိုးကြည့်ပါ။ စိတ်ကျေနပ်လောက်စရာ အဖြေ တစ်ခု ရလာပါလိမ့်မယ်။
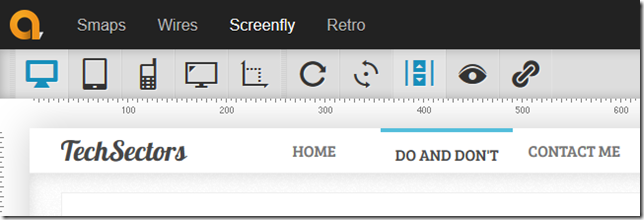
Quirktools.com/screenfly
သူကတော့ လူသုံးအများဆုံး Online resolution testers တွေထဲက တစ်ခုပါ။ Screenfly က Resolutions အမျိုးမျိုး ကို Support ပေးတဲ့အပြင် TV, Tablets, Mobile Phones, Notebooks နဲ့ Desktops အမျိုးမျိုးနဲ့လည်း ကိုယ့်ဘလော့ရဲ့ အနေအထားကို ကြည့်ရှုခွင့်ပေးပါတယ်။ အခြေအနေအမျိုးမျိုးမှာ ရှိနေနိုင်မယ့် TechSectors ရဲ့ သွင်ပြင်ပုံပန်းသဏ္ဍန်ကို ဒီနေရာကနေ လေ့လာကြည့်ပါ။
Screenfly နဲ့ ဘလော့တစ်ခုကို စမ်းသပ်ကြည့်ချင်မယ်ဆိုရင် URL ကို Copy ကူး - သူပေးထားတဲ့ နေရာမှာ ထည့်ပြီး စမ်းယုံပါပဲ။ စက္ကန့်ပိုင်းအတွင်း Devices အမျိုးမျိုးနဲ့ ပြောင်းလဲကြည့်ရှုခွင့် ရပါလိမ့်မယ်။
TestSize
TestSize ကတော့ ဘလော့တွေကို Resolutions အမျိုးမျိုးနဲ့ ကြည့်ရှုနိုင်တဲ့ သမားရိုးကျ Web app တစ်ခုပါပဲ။ သူ့ကိုသုံးမယ်ဆိုရင် Resolutions ကို Manually ချိန်ညှိပြီး ကြည့်နိုင်သလို Screen size အနေအထား အတိုးအလျော့လုပ်ပြီးလည်း ကြည့်နိုင်ပါတယ်။
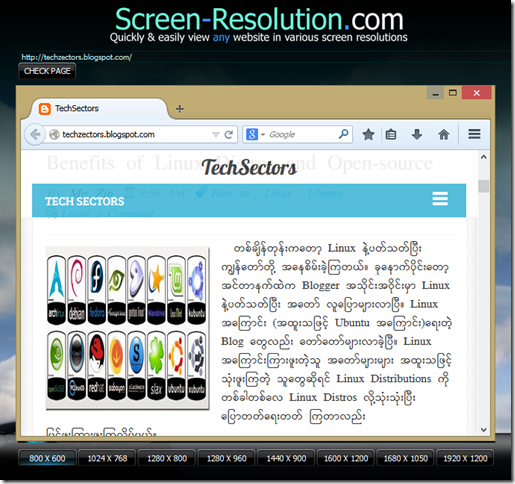
Screen-Resolution.com
Screen-Resolution ကလည်း ဘလော့တွေကို Resolutions အမျိုးမျိုးနဲ့ စမ်းသပ်ကြည့်ဖို့ သင့်တော်တဲ့ Tool တစ်ခုပါ။ တစ်ခြား Testing Tools တွေနဲ့ မတူတာက သူ့မှာ Screen-Resolution ကို ချိန်ညှိနိုင်တဲ့ Resolution options တွေကို အောက်ဘက်မှာ ထင်သာမြင်သာ ဖော်ပြပေးထားတယ်။ Screen-Resolution က Internet Explorer တွဲသုံးမှ ပိုအဆင်ပြေပါတယ်။ တစ်ခြား Browsers တွေ ဥပမာ- Chrome, Firefox တို့နဲ့ တွဲသုံးရင် Pop up Windows နဲ့ တက်လာပါလိမ့်မယ်။ သူ့ကို စမ်းသုံးကြည့်မယ်ဆိုရင် အရင်ဆုံး Screen-Resolution ကို Internet Explorer နဲ့ ဖွင့်ပြီး ကိုယ်စမ်းချင်တဲ့ ဘလော့ကို URL နေရာမှာထည့်စမ်းနိုင်ပါတယ်။
စာရေးသူတစ်ယောက်အနေနဲ့ ကိုယ့်ဘလော့မှာလေ့လာနေတဲ့ စာဖတ်သူတွေ အခြေအနေအမျိုးမျိုးမှာ စိတ်ပျက်ငြီးငွေ့ မသွားအောင် ဖန်တီးပေးနိုင်ဖို့ အဓိကအရေးကြီးတာမို့လို့ စာဖတ်သူဟာ စာရေးသူတစ်ယောက် ဖြစ်နေခဲ့မယ်ဆိုရင် အပေါ်မှာဖော်ပြခဲ့တဲ့ Online Testers တွေနဲ့ စမ်းသပ်ပြီး ဘလော့ကို အကောင်းဆုံးဖြစ်အောင် တည်ဆောက်သွားကြဖို့ အကြံပြုတိုက်တွန်းလိုပါတယ်။
Maung Zin.




0 comments:
Post a Comment
TechSectors Blog သည် Mynamar Unicode စနစ်အား အသုံးပြုထားပြီး မြန်မာဖောင့်မရှိသည့် ဖုန်းများ/ကွန်ပျူတာများတွင်ပါ မြန်မာလိုမြင်တွေ့နိုင်စေရန် ဖန်တီးပြင်ဆင်ထားသည့်အတွက် စာဖတ်သူအနေနှင့် မှတ်ချက်ရေးသားလိုပါက မြန်မာယူနီကုတ်စနစ်ဖြင့် အသုံးပြုရေးသားရန် အကြံပြုလိုပါသည်။ အကယ်၍ ဇော်ဂျီဖြင့်သာ ရေးသားလိုပါက http://www.rabbit-converter.org/Rabbit/ တွင် ZawGyi မှ Unocode သို့ ပြောင်းလဲ၍ ဤ ဘလော့တွင် ရေးသားမှတ်ချက်ပြုနိုင်ပါသည်။